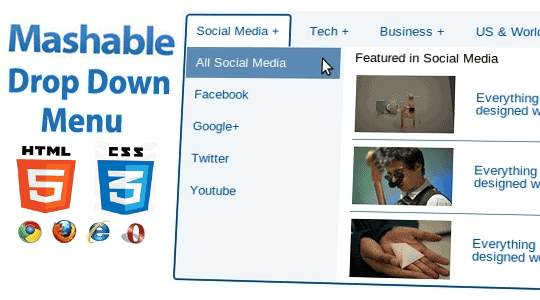
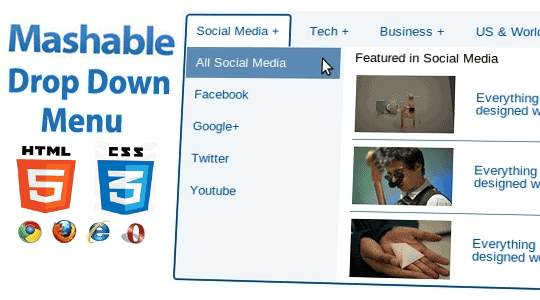
 Mashable is a popular internet news blog which provides latest news updates about social networking, Technology and etc. Do you ever imagine of instituting a website like Mashable, obviously everyone has his own admiration nevertheless Mashable has all the potentials to be regarded as a well-recognize website. Mashable has splendid template this is the reason why lots of Mashable Widget hacks are flying all over the internet, but no one is bestowing Mashable Menu. Therefore, we though to create a Mashable like Drop down Menu, so bloggers can take their Blog to the next level.
Mashable is a popular internet news blog which provides latest news updates about social networking, Technology and etc. Do you ever imagine of instituting a website like Mashable, obviously everyone has his own admiration nevertheless Mashable has all the potentials to be regarded as a well-recognize website. Mashable has splendid template this is the reason why lots of Mashable Widget hacks are flying all over the internet, but no one is bestowing Mashable Menu. Therefore, we though to create a Mashable like Drop down Menu, so bloggers can take their Blog to the next level.
Key Features of Mashable Pure CSS3 Drop Down Menu:
- Mashable Menu is built with Pure CSS3 and HTML.
- Has 6 Color Variations, so you may select the perfect color combination.
- No image used or JavaScript.
- Valid HTML utilized in the Menu bar confirmed by w3c consortium.
- This Menu will work on each and every browser i.e., Chrome, Firefox, Internet Explorer and etc.
How To Install Mashable Drop Down Menu Bar in Blogger:
To successfully integrate the Mashable Navigation bar in blogger, we have split the Coding into two different parts i.e. Style sheet, HTML coding and customizing so you can easily work with command.
- Go To Blogger.com >> Template >>
- Backup your Template
- Now Edit HTML >> Proceed
- Search for ]]></b:skin> and just above it paste Following CSS3 Style sheet coding.
/* MBL Mashable Blue Menu Ends*/
div.mashmenu {
/* colors */
background: none repeat scroll 0 0 #F3F6F9; /* color of the nav */
border-bottom: 1px solid #DCE5EE; /* border bottom : no hover color */
border-top: 1px solid white;
color:black;
}
div.mashmenu div.fnav {
/* colors */
border:2px solid #F3F6F9; /* border top,left,right : no hover color */
border-bottom:none;
}
div.mashmenu div.fnav:hover{
/* colors */
border:2px solid #0054a2; /* border top,left,right : hover color */
border-bottom:none;
background:white;
}
div.mashmenu div.fnav a.flink {
/* colors */
color:#0054a2;
}
div.mashmenu div.fnav div.allContent {
/* colors */
background: none repeat scroll 0 0 #F3F6F9; /* color of the nav */
border:2px solid #0054a2; /* border bottom,left,right : hover color */
border-top:none;
color:black;
}
div.mashmenu div.fnav div.allContent a.slink {
/* colors */
color:#0054a2;
}
div.mashmenu div.fnav div.allContent a.slink:hover {
/* colors */
background-color: #5E88B4;
color:white;
}
div.mashmenu div.fnav div.snav:hover div.insideContent{
/* colors */
background: white;
border-left:1px solid white;
}
div.mashmenu div.fnav div.insideContent a {
/* colors */
color:#0054a2;
border-bottom:1px solid #5E88B4; /* border bottom : hover color */
}
div.mashmenu div.fnav div.insideContent a span:hover{
/* colors */
background-color: #5E88B4;
color:white;
}
div.mashmenu div.feat a.flink {
/* colors */
color:#0054a2;
}
div.mashmenu div.feat a.flink:hover{
/* colors */
background-color: #5E88B4;
color:white;
border:none;
}
/* ===== MBL Mashable Blue Menu Ends======= */
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}
/* ====================*/
div.mashmenu a { text-decoration:none; }
div.mashmenu img { border:2px solid white; }
div.mashmenu div.fnav div.allContent{ display:none; }
div.mashmenu div.fnav div.allContent div.insideContent{ display:none; }
div.mashmenu {
font-family: "Arial", "Verdana", sans-serif;
font-size:13px;
width: 100%;
position: relative;
padding: 3px 0 0;
}
div.mashmenu div.fnav {
margin:0px 0px 0px 3px;
display:inline-block;
position:relative;
/* css3 */
-moz-border-radius:4px 4px 0px 0px;
-webkit-border-radius:4px 4px 0px 0px;
border-radius:4px 4px 0px 0px;
}
div.mashmenu div.fnav a.flink {
padding:10px;
display:block;
}
div.mashmenu div.fnav div.allContent {
position:absolute;
top:33px;
left:-2px;
max-width:550px;
max-height:250px;
overflow:hidden;
/* css3 */
-moz-border-radius:0px 0px 4px 4px;
-webkit-border-radius:0px 0px 4px 4px;
border-radius:0px 0px 4px 4px;
}
div.mashmenu div.fnav div.allContent:hover{
width:550px;
height:246px;
}
div.mashmenu div.fnav:hover div.allContent {
display:block;
}
div.mashmenu div.fnav div.allContent a.slink { margin:1px 0px 1px 1px;
padding:10px;
display:block;
width:140px;
}
div.mashmenu div.fnav div.snav:hover div.insideContent{
display:block;
position:absolute;
top:0px;
left:165px;
width:410px;
height:100%;
padding-left:10px;
}
div.mashmenu div.fnav div.insideContent span.featured ,
div.mashmenu div.fnav div.insideContent a {
width:365px;
float:left;
overflow:hidden;
padding:5px 0px;
position:relative;
}
div.mashmenu div.fnav div.insideContent a img {
float:left;
width:100px;
height:60px;
padding-right:10px;
}
div.mashmenu div.fnav div.insideContent a span {
position:absolute;
top:20px;
left:120px;
padding:3px 3px ;
}
div.mashmenu div.feat {
float:right;
border:none;
margin-right:10px;
margin-top:5px;
}
div.mashmenu div.feat:hover{
border:none;
}
div.mashmenu div.feat a{
float:left;
font-size:12px;
border:none;
padding:5px 5px;
}
div.mashmenu div.feat a:hover{
/* css3 */
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
/* =================== */
- Then Search For <div id='header-wrapper'> or <header> depends on your Custom blogger template.
- Now when you find it, keep an eye on the coding and just after </b:section> </div> paste the following HTML coding.

<div class="mashmenu">
<div class="fnav">
<a href="#" class="flink" >Social Media + </a>
<div class="allContent">
<div class="snav" >
<a href="#" class="slink" >All Social Media</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Facebook</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Google+</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Twitter</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Youtube</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
</div><!-- end allContent -->
</div><!-- end fnav1 -->
<div class="fnav">
<a href="#" class="flink" >Videos </a>
</div><!-- end fnav -->
<div class="feat">
<a>Featured : </a>
<a href="Your-FB" class="flink" >Facebook </a>
<a href="Your-G+" class="flink" >Google+ </a>
<a href="Your-RSS" class="flink" >RSS</a>
</div><!-- end fnav feat -->
</div><!--end mashmenu -->
Customization:
- Replace Write-Title-Of-Featured-Post-Here with the little description of your post.
- Replace Your-Image with the image URLs of specific posts.
- Replace Your-Post-URL with the URLs of your posts.
- Replace Your-FB, Your-G+ and Your-RSS with your personal URLs.
If you want to add more Drop down menus then in above coding search for <!-- end fnav1 --> and just below it paste the Following Code. if you want 5 drop down menus paste the following coding Five times.
<div class="fnav">
<a href="#" class="flink" >Social Media + </a>
<div class="allContent">
<div class="snav" >
<a href="#" class="slink" >All Social Media</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Facebook</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Google+</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Twitter</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
<div class="snav" >
<a href="#" class="slink" >Youtube</a>
<div class="insideContent">
<span class="featured" >Featured in Social Media</span>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
<a href="Your-Post-URL" >
<img src="Your-Image" alt="" />
<span>Write-Title-Of-Featured-Post-Here</span>
</a>
</div><!-- end insideContent -->
</div><!-- end snav -->
</div><!-- end allContent -->
</div><!-- end fnav1 -->
- Now Save your Template and enjoy your new Mashable Like navigation bar.
Acknowledgement:
We have designed almost hundreds of widgets so it may fulfill all the needs of our readers. Therefore, for entertaining you with splendid widgets we want you to give a small credit back link to MegaBloggerLab.Blogspot.com so we may continue our services Free of cost.
From The Editor's Desk:
Mashable is a splendid source for knowledge, but it depends on the users what he takes from it. Sharing this widget doesn't mean we are making a nulled Mashable this is the reason why we have not provided the exact copy of the Mashable Navigation menu. We hope you will continue to spread our voice, if you feel any difficulty during any step feel free to ask till then peace, blessings and happy Mashing.
Note: This widget is prepared by smashp in a collaboration with MegaBloggerLab.Blogspot.com so if you use these coding on your blog, then don't forget to give Credit
 Mashable is a popular internet news blog which provides latest news updates about social networking, Technology and etc. Do you ever imagine of instituting a website like Mashable, obviously everyone has his own admiration nevertheless Mashable has all the potentials to be regarded as a well-recognize website. Mashable has splendid template this is the reason why lots of Mashable Widget hacks are flying all over the internet, but no one is bestowing Mashable Menu. Therefore, we though to create a Mashable like Drop down Menu, so bloggers can take their Blog to the next level.
Mashable is a popular internet news blog which provides latest news updates about social networking, Technology and etc. Do you ever imagine of instituting a website like Mashable, obviously everyone has his own admiration nevertheless Mashable has all the potentials to be regarded as a well-recognize website. Mashable has splendid template this is the reason why lots of Mashable Widget hacks are flying all over the internet, but no one is bestowing Mashable Menu. Therefore, we though to create a Mashable like Drop down Menu, so bloggers can take their Blog to the next level.
















2 comments:
Anyway, its such a nice move :D
@ Levis Raju
Thanks Raju for your support! Stay with us.